Sau khi Google cập nhật chính sách mới về việc chèn Google Maps vào blog/ website, chắc hẳn nhiều bạn sẽ cảm thấy hoang mang vì bản đồ không còn hiển thị được như trước đó nữa. Thay vào đấy là những dòng thông báo lỗi kiểu như “Google Maps API error: MissingKeyMapError“. Nguyên nhân của việc này là do giờ đây Google yêu cầu phải có API Key thì mới cho hiển thị Google Maps.


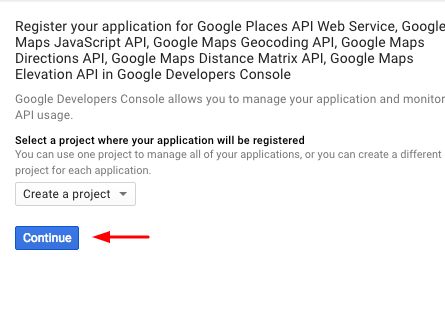
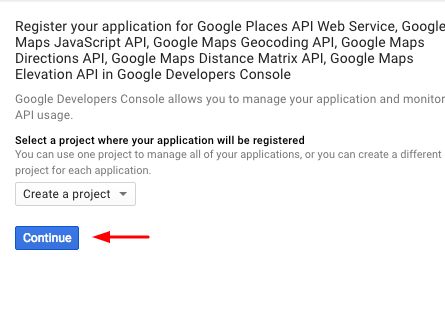
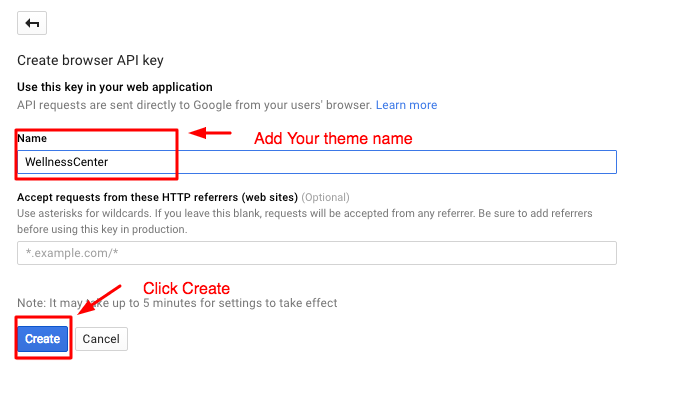
2. Click vào mục Select or create project và chọn Create new project. Đặt tên cho project của bạn và click vào nút Create and enable API.

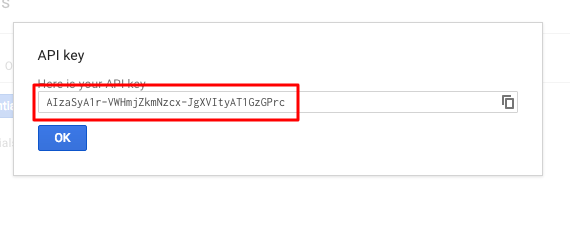
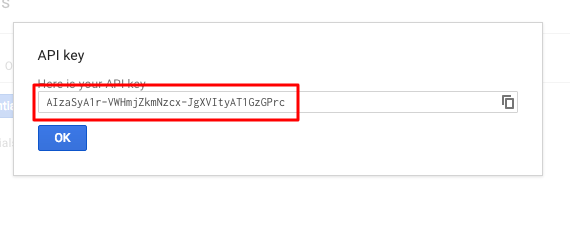
3. Chờ trong giây lát để quá trình hoàn tất. Nội dung trong mục Your API Key chính là thứ mà bạn cần lấy.

4. Để bảo vệ an toàn cho Google Maps API Key, các bạn hãy click vào nút Go to Console (trong mục API Console).
5. Click tiếp vào tab Credentials.
6. Click chọn API Key mà bạn vừa tạo.
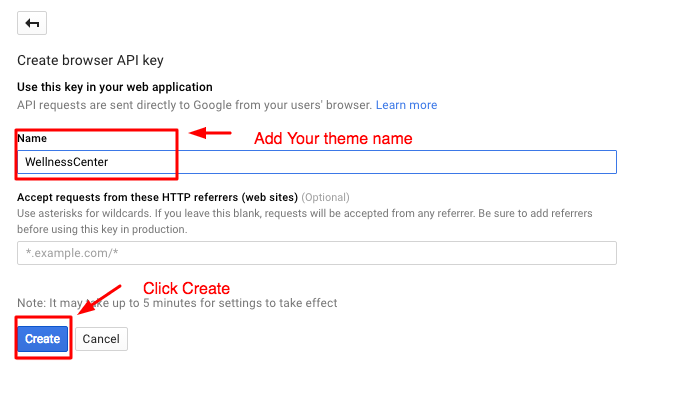
7. Click chọn HTTP referrers (web sites) và điền tên miền của bạn vào mục bên dưới.
Click vào nút Save để lưu lại.
8. Việc cuối cùng là copy API Key và chèn vào plugin hoặc theme của bạn để Google Maps có thể hiển thị bình thường.
Video hướng dẫn: https://youtu.be/8kdCvOENQVg
Hướng dẫn tạo Google Maps API Key đơn giản
1. Đầu tiên, các bạn cần phải truy cập Google API Console, kéo xuống dưới và click vào nút Get a Key.
2. Click vào mục Select or create project và chọn Create new project. Đặt tên cho project của bạn và click vào nút Create and enable API.

3. Chờ trong giây lát để quá trình hoàn tất. Nội dung trong mục Your API Key chính là thứ mà bạn cần lấy.

4. Để bảo vệ an toàn cho Google Maps API Key, các bạn hãy click vào nút Go to Console (trong mục API Console).
5. Click tiếp vào tab Credentials.
6. Click chọn API Key mà bạn vừa tạo.
7. Click chọn HTTP referrers (web sites) và điền tên miền của bạn vào mục bên dưới.
Click vào nút Save để lưu lại.
8. Việc cuối cùng là copy API Key và chèn vào plugin hoặc theme của bạn để Google Maps có thể hiển thị bình thường.
Video hướng dẫn: https://youtu.be/8kdCvOENQVg
Vui lòng sử dụng tiếng Việt có dấu...
EmoticonEmoticon